Guía para principiantes en comercialización visual: Cómo crear el diseño de tu tienda física

Cuando estás inmerso en el mundo de las venta al por menor, ya sea a través de una tienda pop-up o de tu propia boutique, uno de los indicadores clave de ventas en el que vas a querer centrar tus esfuerzos es "ventas por metros cuadrados", que es el promedio de los ingresos que un negocio minorista genera por cada pie cuadrado de superficie.
En esencia, el "espacio comercial" tiene que ser tu vendedor más productivo y eficiente, y cómo lo que estás buscando es la optimización de tu espacio de venta para tener ingresos máximos, es necesario emplear el arte y la ciencia de la comercialización visual.
Ya me imagino la mueca que se dibujó en algunos rostros al ver la palabra "visual", pensando que ninguno se siente capaz de ser creativo, artístico o lo suficientemente elegante como para hacer un espacio bueno que atraiga clientes y logre persuadirlos para que entreguen su dinero a cambio de tus productos.
Sí, esta disciplina requiere de un sentido de estética, pero recuerda que es también una ciencia, lo que significa que es un método probado y verdadero que se ha estudiado con resultados comprobados, es decir, son viables para reproducir y recrear en tu propia tienda.
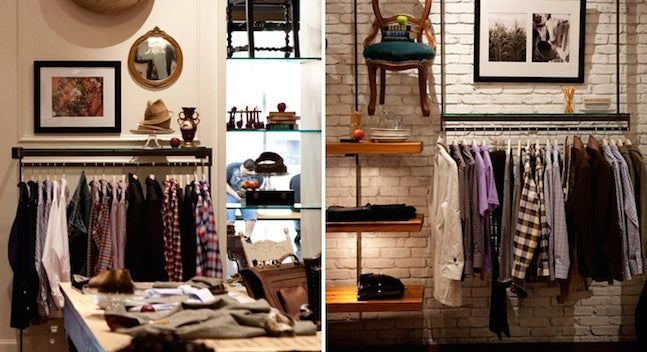
Sin embargo, también es importante reconocer que el campo de la comercialización visual abarca una gran cantidad de temas de diseño distintos, que cubren desde la creación de vitrinas, que aparece ante un cliente potencial que ve el producto por primera vez, hasta la señalización que se pone y la disposición que decides manejar para dirigir tráfico.
En este post, voy a estar cubriendo cómo puedes crear y modificar la manera de exhibir tus productos, y cómo esta comercialización de manera eficaz puede hacer que tu tienda no sólo atraiga la atención de tu cliente objetivo, sino que además te genere una venta.
Vamos a empezar.
Comienza por tener tu target en mente

Conocer a tu cliente objetivo te ayudará enormemente cuando se trata de la creación de exhibiciones eficaces. No estoy hablando de sólo estar familiarizado con datos demográficos como edad, ingresos y el nivel de educación; se debe conocer un poco más sobre su psicografía y comportamiento. En otras palabras, se deben dirigir acciones no sólo a los clientes individuales, sino a sus estilos de vida.
Por ejemplo, la marca Abercrombie & Fitch hizo un trabajo eficaz y polémico en sus tiendas, dirigido a un público demográfico de 18 a 24 años de edad, que se autodenominan " All-American "cool kids". Este Reddit hecho por un empleado de A&F está lleno de puntos de vista sobre cómo la empresa crea su diseño y las políticas sobre la base de lo que saben tanto acerca de sus clientes objetivo y lo más importante, sus padres.
Encuentra inspiración

Gracias a Internet ya no tienes que esperar a que esa brillante idea te llegue de golpe cuando estés pensando en la elaboración de tu aparador. En lugar de eso, ya existen recursos que puedes utilizar como blogs, tableros, etc., los cuales recomiendo visitar:
Recuerda que las personas tienen 5 sentidos, no sólo 1

Puede ser muy fácil centrarse en la creación de aparadores visualmente estimulantes y olvidarse de los otros cuatro sentidos, pero el secreto para crear una experiencia atractiva es hacerla multi-sensorial, lo que se conoce en la industria como "branding sensorial”. Echemos un vistazo más de cerca cómo se puede ir haciendo esto:
- Vista. Hay un sin fin de pistas visuales con las que puedes jugar para comunicar tu mensaje. Desde el uso de colores como desencadenante psicológico hasta el aprovechamiento de la iluminación, la simetría, el equilibrio, el contraste y el enfoque, para dirigir y controlar a donde el cliente debe ver y por cuánto tiempo; son componentes fascinantes del merchandising.
- Sonidos. La música que se escucha en tu tienda tiene un efecto profundo y sutil en cómo tus clientes se comportan en el interior. Dependiendo de a quién estés tratando de orientar y qué le quieras aportar, se puede modificar la conducta de la gente por la reproducción de música: más suave para que camine por la tienda o el Top 40 para comunicar que deseas clientes adolescentes.
- Tacto. Éste es probablemente el más fácil de alcanzar, ya que sólo se necesita recordar que los clientes pueden y deben tener la posibilidad de tocar, sentir y probar lo que sea que estén mirando, que buscas vender.
- Olores. Lo creas o no, hay toda una ciencia que se conoce como "marketing olfativo", con varias investigaciones y estudios de casos reales que han realizado marcas globales como Samsung, Sony y Verizon, aplicados en su beneficio. La razón es que el olfato es considerado como una vía rápida para el sistema en el cerebro que controla tanto la emoción y la memoria, dos factores muy importantes que influyen en la decisión de una marca sobre otra.
- Sabores. Con esto puede hacer magia, ya que si estas en el negocio de venta de consumibles, le das a la gente la posibilidad de degustar antes de comprar el producto, que es el equivalente a dejar que la gente se pruebe tu ropa, una práctica general y eficaz.
Muestra, no solo hables

Antes de que la gente compre algo por lo general quieren tener una idea de lo que va a ver y sentir. Para dar cabida a esta necesidad puedes configurar la exhibición de tu mercancía de una manera en la que la gente se identifique y con esto lograr que tus clientes vean tus productos en su casa o en ellos mismos.
Por ejemplo, los pisos de ventas en las tiendas de muebles ponen en marcha exhibiciones que hacen que sea más fácil para las personas imaginar cómo podrían verse los mismos productos en sus casas; o en una tiendas de utensilios de cocina que tienen sus mercancías acomodadas tal y como podría parecer en su cocina, y así sucesivamente.
Otra forma de hacer esto es mediante la creación de políticas que requieran que tu personal de ventas utilice ropa que se vende en la tienda. Y, por supuesto, el ejemplo más probado y verdadero es el uso del maniquí, que podría aplicar un estilo de acuerdo a las últimas versiones y el estilo.
Esta táctica ofrece a los clientes potenciales un punto de referencia inmediato y tan pronto como pueden imaginar tu producto en sí mismos o en sus casas, se puede considerar como un punto positivo de venta.
Grupos de igual a igual

La agrupación de productos similares le dará a tus clientes razones adicionales para comprarte más artículos, pero también tiene un razonamiento más utilitario detrás de él; es decir, ahórrales tiempo de observación en tu tienda tratando de mezclar y combinar las cosas. Es una de las razones por las que las tiendas de comestibles ponen salsas justo al lado de las papás o tostadas, o mantequilla de maní con mermelada.
También puedes pensar en este proceso como oportunidad para crear categorías, en donde seguramente no vas a tener que limitar tu creatividad, y en donde también podrás crear "agrupaciones" dentro de las categorías. Eso significa tener mercancía junta que puede ser del mismo color, precio y tamaño.
La regla de tres

En la creación de exhibiciones, la mayoría de los directores de imagen a menudo se refieren a la regla de tres, lo que significa que al crear una nueva exhibición, se debe trabajar en grupos de tres. Esto significa que en base a cómo estás organizando tus productos, querrás tener a tres de ellos al lado del otro, en lugar de sólo uno. Por ejemplo, si estuvieras arreglando tus productos por la altura, tendrías grupos en donde se junten productos cortos, medianos y altos.
La razón detrás de esta idea es que nuestros ojos son más propensos a seguir adelante y mirar a nuestro alrededor cuando encontramos algo asimétrico, y cuando vemos alguno simétrico o equilibrado, atrapa nuestra vista.
Esto también hace alusión al "principio de la pirámide", donde si tiene un elemento en la parte superior y el resto de los artículos "un paso hacia abajo", obliga a los ojos a mirar un punto focal y luego seguir la vista hacia abajo.
Deja que la luz dicte el humor y la atención

Esto se vincula de nuevo a hacer que los sentidos de los clientes participen (véase más arriba) y guiarlos a experimentar diferentes estados de ánimo y emociones sobre la base de la iluminación de tu tienda. Ya sea que se sientan como si estuvieran en una discoteca, una pasarela de moda, o como en casa, todo dependerá en gran medida de cómo decidas utilizar la iluminación.
El uso de focos para resaltar ciertos productos es también una manera segura de dirigir la atención y asegurar que las personas presten atención a los productos que quieres.
Por último, no olvides cambiar para mejorar
Recuerda que cuando se trata de optimizar tu espacio para tener mayor cantidad de ventas, tener un enfoque científico de la formulación de una hipótesis, la ejecución de su idea, y luego las pruebas de los resultados, pondrá en la rutina poder probar nuevas ideas y quedarse con lo que funciona.
Con estos consejos en mente, sal y dale una oportunidad al merchandising para ver cómo puedes aumentar las ventas a través de la forma de mostrar tus productos y crear una experiencia más atractiva.
¿Buscas la manera más transparente de aceptar pagos en tu tienda? Echa un vistazo a Shopify POS.